Software > WordPress > WordPress Plugins >
https://melapress.com/
https://wordpress.org/plugins/wp-2fa/
Adds Two Factor Authentication (2FA) to your login.
It just works.
Software > WordPress > WordPress Plugins >
https://melapress.com/
https://wordpress.org/plugins/wp-2fa/
Adds Two Factor Authentication (2FA) to your login.
It just works.
Software > WordPress > WordPress Plugins >
https://www.simbahosting.co.uk/s3/product/two-factor-authentication/
https://wordpress.org/plugins/two-factor-authentication/
Adds Two Factor Authentication (2FA) to your login.
Doesn’t actually work. When enabled it still allows a plain login and never challenges with a 2FA. After 2FA is enabled the user preference page isn’t accessible. Use WP 2FA instead.
User settings (be logged in)
Software > WordPress > WordPress Plugins >
https://plugins.trac.wordpress.org/browser/sucuri-scanner/
https://wordpress.org/plugins/sucuri-scanner/
https://sucuri.net/
A suite of security-related features, including email alerts.
Mandatory.
Software > WordPress > WordPress Plugins >
https://plugins.svn.wordpress.org/inline-spoilers/
https://plugins.trac.wordpress.org/browser/inline-spoilers/
https://wordpress.org/plugins/inline-spoilers/
A really simple [spoiler]hide this[/spoiler] plugin.
Software > WordPress > WordPress Plugins >
https://wordpress.org/plugins/simple-spoiler/
https://webliberty.ru/simple-spoiler/
A really simple [spoiler]hide this[/spoiler] plugin.
this needs to be reworked and re-tested
 |
Software > WordPress > WordPress Plugins >
archived: https://github.com/skrysmanski/blogtext/
closed: https://wordpress.org/plugins/blogtext/
was https://blogtext.mayastudios.com/
my fork: https://github.com/spiralofhope/BlogText/
Implements:
Code blocks with syntax highlighting via GeSHi.
–
Abandoned; RIP this blog. See Why I will move away from WordPress, guaranteed, RIP BlogText.
Software > WordPress > WordPress Plugins >
https://wordpress.org/plugins/footnotes-made-easy/
https://github.com/sdobreff/footnotes-made-easy
A plugin to let you insert text mid-sentence between ❨❨ and )), and have it displayed as hover-text and a link to the bottom of the page with the text.
Easy to use and really nice!
 |
Software > WordPress > WordPress Plugins, SEO >
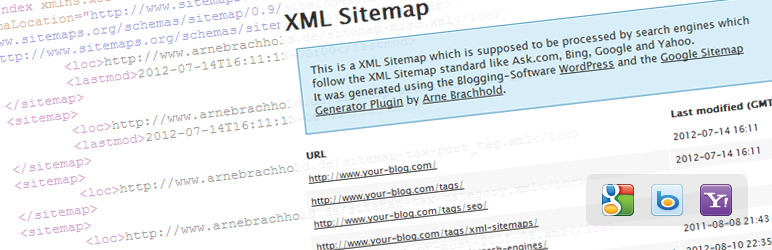
https://wordpress.org/plugins/google-sitemap-generator/
This plugin will generate a special XML sitemap which will help search engines like Google, Bing, Yahoo and Ask.com to better index your blog.
Software > WordPress > WordPress Plugins >
WordPress SVG support >
https://plugins.trac.wordpress.org/browser/safe-svg/
https://wordpress.org/plugins/safe-svg/
For WordPress SVG support. Sanitizes and optimizes SVG.
Software > WordPress > WordPress Plugins >
https://wordpress.org/plugins/security-header-generator/
https://kevinpirnie.com/kevin-pirnies-articles/wordpress-plugin-security-header-generator/
Adds various security headers into your blog to appease checkers and possibly improve SEO.
Check your website with https://securityheaders.com/