 |
spiralofhope's logo, used for this website.
It is a combination of the golden triangle and the Fibonacci spiral.
It is based in part on PersOnLine's Golden triangle and Fibonacci spiral (public domain).
I didn't pick it for any reason other than it was interesting.
The area ∞
The area is the Fibonacci tiling.
In my case, it is ( 1, 1, 2, 3, 5, 8, 13, 21, 34 ):
TODO - Graph paper with the Fibonacci squares.
-
The ratio of the sides is 34:21
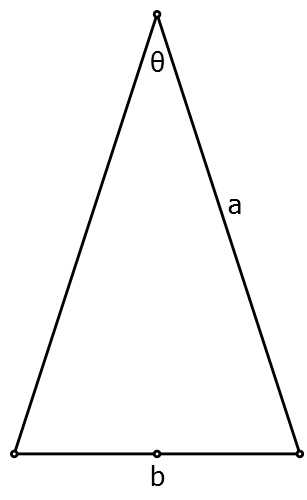
The triangle ∞
 |
| θ is Theta |
The triangle is an isosceles triangle in which
a) The two longer sides have equal lengths.
b) The angles are in 2:2:1 proportions.
c) The length of the short side is the golden ratio:
 |
\( \phi = \frac{1 + \sqrt{5}}{2} \cdot \) |
φ = (1 + √5) ÷ 2 |
| φ is Phi | ||
.. making this triangle a golden triangle.
The spiral ∞
 |
| source, public domain |
This was created by drawing arcs connecting the opposite corners of squares in the Fibonacci tiling, described by The area, above.
.. making this spiral a Fibonacci spiral.
The editing ∞
 |
 |
The heavy lifting was done with great thanks to geminiguy from the Unity Linux team. I conceived of it and got some graphics, he assembled it and then made an SVG version of it.
I learned about Gravatar (Globally Recognized Avatar) when I poked around my WordPress profile. However, they required a square and not rectangular image, and didn't reduce the canvas size and pad it with a transparency. I was forced to edit the image to do these things myself.
I ended up learning a little about Inkscape, the de-facto standard for SVG editing. It took me a while to figure things out, and I almost went back to GIMP (The GNU Image Manipulation Program)
At any rate, I figured out how to change the shape of the canvas and export it the way I like. I even took the time to rotate it a bit, to change where the eye focuses.
I've also been forced to have a white background instead of a transparent background, because it won't look proper on many websites.
I figured out how to have an alternate logo for the dark scheme of this website, and so I did some fiddling around to make a dark logo. It was a lot more annoying than I thought it would be!
I had been using the logo for some time, and have been forced to make various sizes of it to meet the requirements of different websites.
I later created a Favicon using Favicon by RealFaviconGenerator.
Unrelated ∞
Contact Me if you find any other websites.
Last updated 2023-06-11 at 01:20:31




implemented mathematics for the triangle